แม่แบบ ฝรี
นี เมนู สาม ชั้น
เมนู ปุ่ม ข้างบน ข้อความ
รหัสสี ข้างบน ข้อความ
นี แบบทีย่อตานล่วน เขียน ตัวหนังสีอ ที่ ภาพดน ไดั
นี แม่แบบ การถนอมอาหาร ตัวหนังสีอ ดัวย ปุ่ม เมนู ไดั
คนตาบอด อ่าน ไดั
ส่วนตว ฝรี
ภาพดน กับ ตัวหนังสีอ ไม่ ติต ครัข
ดาวน์โหลด NVDA ไดั NVDA คนตาบอด
©แบบทีย่อตานล่วน ลิขสิทธิ์ อีเมล์:szheyuan383@gmail.com
คฌ ยีนยัน ชนิด หลายอย่าง อย่าง ไดั

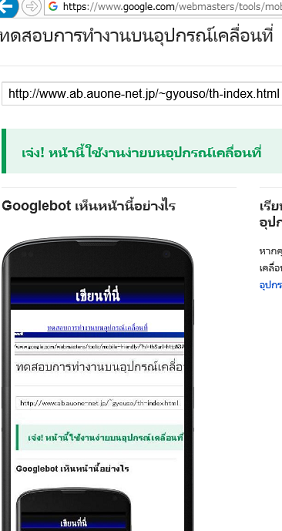
ทดสอบการทำงานบนอุปกรณ์เคลื่อนที่ เขียนที่นี่ http://gyouso2.extrem.ne.jp/th-index.html

ทํา แม่แบบ ที่ ภายเอกสาร ที่ โน้ตแพด
ส่วนตว ฝรี
ลาก ถีง"<!DOCTYPE html>-------------------</html>"
เก็บรักษาไว้ ลนดบันทึก
เขียนindex.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>เขียนที่นี่</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css" />
<link rel="stylesheet" href="style.css" />
<meta name="description" content="เขียนที่นี่" />
<meta name="keywords" content="เขียนที่นี่ " />
<meta name="author" content="anonymous" />
<link rel="next" href="index.html" />
<link rel="icon" href="favicon.ico" />
</head>
<body>
<article class="title">
<h1>เขียนที่นี่</h1>
<p>เขียนที่นี่</p>
<img src="a-1.jpg" alt="เขียนที่นี่" title="เขียนที่นี่"/>
<p>เขียนที่นี่</p>
<img src="a-2.jpg" alt="เขียนที่นี่" title="เขียนที่นี่"/>
<p>เขียนที่นี่</p>
<img src="a-3.jpg" alt="เขียนที่นี่" title="เขียนที่นี่"/>
<p>เขียนที่นี่</p>
<img src="a-4.jpg" alt="เขียนที่นี่" title="เขียนที่นี่"/>
<p>เขียนที่นี่</p>
<img src="a-5.jpg" alt="เขียนที่นี่" title="เขียนที่นี่"/>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>เขียนที่นี่</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css" />
<link rel="stylesheet" href="style.css" />
<meta name="description" content="เขียนที่นี่" />
<meta name="keywords" content="เขียนที่นี่ " />
<meta name="author" content="anonymous" />
<link rel="next" href="index.html" />
<link rel="icon" href="favicon.ico" />
</head>
<body>
<article class="title">
<h1>เขียนที่นี่</h1>
<p>เขียนที่นี่</p>
<img src="a-1.jpg" alt="เขียนที่นี่" title="เขียนที่นี่"/>
<p>เขียนที่นี่</p>
<img src="a-2.jpg" alt="เขียนที่นี่" title="เขียนที่นี่"/>
<p>เขียนที่นี่</p>
<img src="a-3.jpg" alt="เขียนที่นี่" title="เขียนที่นี่"/>
<p>เขียนที่นี่</p>
<img src="a-4.jpg" alt="เขียนที่นี่" title="เขียนที่นี่"/>
<p>เขียนที่นี่</p>
<img src="a-5.jpg" alt="เขียนที่นี่" title="เขียนที่นี่"/>
<div id="footer"><a href="http://jigsaw.w3.org/css-validator/check/referer">
<img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!" //></a></div>
<img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!" //></a></div>
<div class="menu0"><img src="title.jpg" alt="title image" title="title image file"
width="0" height="0" /></div>
</article></body>
</html>
ทํา CSSครัข
ภายเอกสาร โน้ตแพด ที่ ลาก ถีง @charset "UTF-8";--------------img {max-width: 100%;}
เขียนstyle.css

@charset "UTF-8";
html {
font-size: 100%;
}
img {
max-width: 100%;
}
body {
background:url(title.jpg) no-repeat;
background-position: 50% 0%;
text-align: center;
color: #ffffff;
}
#body {
width: 765px;
margin-top: 40px;
}
#contents {
margin-top:25px;
}
p {
font-style:normal;
font-size: 20px;
color: #333333;
text-indent: 1em;
}
img {
max-width: 100%;
}
html {
font-size: 100%;
}
img {
max-width: 100%;
}
body {
background:url(title.jpg) no-repeat;
background-position: 50% 0%;
text-align: center;
color: #ffffff;
}
#body {
width: 765px;
margin-top: 40px;
}
#contents {
margin-top:25px;
}
p {
font-style:normal;
font-size: 20px;
color: #333333;
text-indent: 1em;
}
img {
max-width: 100%;
}
เปลียนtitle.jpgที่ คลิก ภาพ ที่ ตัวหนังสีอ ไม่ไดั เขัา
