
HTMLソースの中では「<」「>」の字は、半角英数で「Shift」を押しながら「ね」と「る」を押してください。
文字の大きさは「style.css」ファイルを開いて、「font-size:xx-large;」や「font-size:x-large;」や「font-size:large;」や「font-size:x-small;」又は「font-size: 16px;」と数字を入力して文字のサイズ変更をします。
左寄せはstyle.cssを開いて、p {text-align:center;}初期設定は中央寄せになっていますが、p {text-align:left;}で、左寄せにできます。
文のはじめを一文字分空けるには,CSS内にtext-indent: 1em;を入力します。
画像の中に説明文字を入れれば、HTML入力は不要。
(*画像の中に文を入れるスペース確保は下のほうに説明画面があります)
しかしGoogle検索エンジン最適化スターターガイド15ページでは、「画像に埋め込まれた文は認識しない」とあります。画像の説明なら、この説明ページのように「alt="ここに画像の説明を入れてください。"」で不利益を受けないと考えますが、また「alt="ここに画像の説明を入れてください。"」を活用するとGoogle画像検索に利用されるとあります。(google検索エンジン最適化スターターガイド18ページより)
(*画像の中に文を入れるスペース確保は下画像参照)
Windowsに入っているペイントソフトを開いてください。画像をファイルから出して、⇒上側の変形から「キャンパスの色とサイズ」で一桁大きく数字を入れて、⇒文字を入れる余白を作ります。
画像に文字を入れて一体化すれば、HTMLで文字を入れずに、ホームページが作れます。
左側の「選択」を押して、⇒右クリックで「すべて選択」を選び
⇒画像を左クリックのまま下にドラックして、
⇒文字を入れるスペースを確保し、
⇒左側の「A」ボタンで文字入力したいところに矢印を持っていき、
⇒左クリックのままドラックして、点線枠を広げます。
文字を入れるスペースは、画面を下げて作ります。
下の余白を消すため、再び上側の「変形」から⇒「キャンパスの色とサイズ」で、⇒少しずつ数字を小さくして⇒「OK」を繰り返し、⇒削除しすぎたら、⇒「編集」から元に戻してください。
下の余白を消すため、また画面上側の変形⇒キャンパスの色とサイズを選び、⇒高さの数字を少しずつ小さくし、⇒消しすぎれば、編集⇒「元に戻す」を押します。
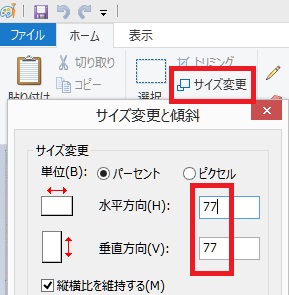
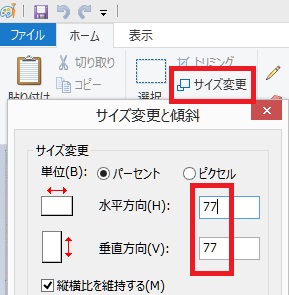
画像サイズの変更はWindowsパソコンのペイントソフト画面上側の変形⇒「伸縮と傾き(またはサイズ変更/傾斜)」⇒デジカメの画像が1600*1200の場合は水平方向40%垂直方向40%にすれば、横640縦480ピクセルからもう一回変形⇒「伸縮と傾き(またはサイズ変更/傾斜)」⇒水平方向97%垂直方向97%にすれば、横621縦460ピクセルになります。(小数点で縮小できません)解像度800*600ピクセルから横1600縦1200ピクセル以上のパソコンで見られます。
A4サイズの裁判書類をスキャンしたファイルが1240*1754ピクセルならば、Windowsパソコンのペイントソフト画面上側の変形⇒「伸縮と傾き(またはサイズ変更/傾斜)」⇒水平方向51%垂直方向51%にすれば、横633縦895ピクセルからもう一回変形⇒「伸縮と傾き(またはサイズ変更/傾斜)」⇒水平方向98%垂直方向98%にすれば、横621縦878ピクセルになります。(小数点で縮小できません)画像は、横幅621ピクセルで最大になります。(これは解像度800*600ピクセルの画面で見ている人向けに作る場合です)

マイドキュメントを開いて、⇒画像サイズ(ここでは縦横の大きさではなく、容量・鮮明度・荒さをいいます)を変更したい画像ファイルを右クリックして、⇒編集を選び(または「プログラム」から「ペイント」を選び)⇒ペイントソフト画面に変わり、「ファイル」⇒「上書き保存」⇒これで画像ファイル容量(鮮明度・荒さ)の数字を小さくできます。
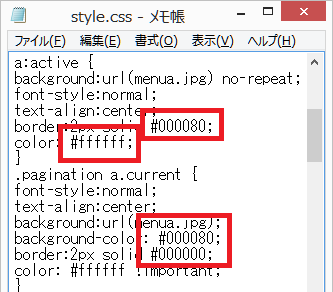
タイトルの文字色や背景の変更は「style.cssファイル」のソースを開いて、赤の枠でくくった部分の「#」と6桁の半角英数字カラーコード(左から2桁は赤を、真ん中2桁は緑を、左から5桁目と6桁目は青色を、半角英数字の変更だけで加減していくことができます)を「style.css」ファイルの中に「#」と英数字6ケタの部分が色を指示している部分です。color:#ffffff;は文字の色を指示。background-color: #000080;は背景。border:2px solid #000080;はページネーション枠線の色。#redや#whiteなどカラーネームを入れても、表示できます。(ただし、ブラウザソフトサファリとWeeperとLunascapeではカラーコードやカラーネームで指定しても、別の見え方をする場合があります。

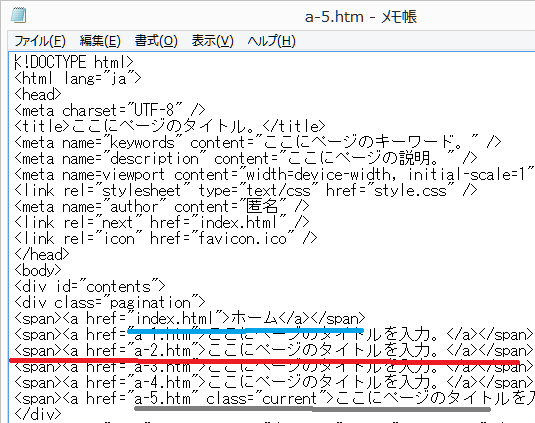
11行(区分)からはメニューボタンごとにファイル名を書き加えなければ、動作しません。メニューボタン10区分目の初期設定はj-1になっています。このj-1を各メニューボタン分コピーして、⇒k-1やl-1やm-1にして、⇒さらに各メニューボタンの各ページ分k-1~k-14にしてください。ダウンロードファイル名は「j-download」のj-をコピーして、⇒k-に変えて、⇒「k-download」にしてください。ファイル名「x-1.htm」は1ページ用です。x-をb-に変えて「b-1.htm」にして、画面上部にページ送りボタンのない区(行)分に対応してください。初期設定は10区分になっています。
画像のサイズは画像ファイルに矢印を当てると表示されます。これをwidth="ここに画像サイズの横幅を入力する。"height="ここに画像サイズの高さを入力する。"に入れてください。
青線は「トップページへ」や「前画面」や「戻る」ページに表示するファイル名を付け、
灰色線は表示される画面を表し、「class="current"」が各ページに1つあります。これを消さないでください。いらないボタンを赤色線ごとに消してください。増やしたら、2箇所(「画像ファイル名」と「ページ数」)を入力してください。

そして無料レンタルサーバー等に登録して、⇒IDを所得し、⇒パソコンに入っているアップロードソフト(転送ソフトSFTPまたはFTP)でレンタルサーバーに送ります。(ダウンロードファイルexeファイルやzipが使用できないレンタルサーバーもあります)
このサイト以外から無料ひな型をダウンロードできる方法をとらなければ、別の用途に使われても、非営利であれば、問題ありません。会議・講義・行事連絡用・行政訴訟以外の公表に。
このレイアウトでガマンしていただけるのであれば、ホームページを作成する手間はすべて「ここに●●●●句点(。)」に入力するだけで、HTML5形式でホームページが作れます。(faviconアイコンは対象からはずさせてください)
mail:szheyuan383@gmail.com本人訴訟公表サイトhttp://gyouso2.extrem.ne.jp/